不论是询盘站还是电商站,网站的加载速度至关重要。快速的网站不仅可以降低用户流失率,还能提高SEO排名,增强用户体验。
在WordPress网站的速度优化领域,有许多优质插件可以使用,比如WP Rocket、WP2Static等等。这些插件功能全面,加速效果显著,但通常价格较高。
然而,SiteGround为其用户提供了一款免费的优化插件,这款插件专为SiteGround用户设计,虽然在SiteGround之外使用时部分核心功能可能会受到限制,但对于一般用户来说,已经足以大幅提升网站的加载速度。
网站加速通常包含以下几个步骤
1. 合并代码:将多个JavaScript文件和CSS文件合并成一个,减少HTTP请求数量。
2. 优化代码结构:尽量使用HTML,避免使用JavaScript进行渲染,并将JavaScript放置在body尾标之后。
3. 压缩文件:包括压缩代码、图片和视频文件,减小文件体积。
4. 使用CDN分发内容:利用内容分发网络(CDN)加速全球范围内的内容传输。
5. 网页静态化:将经常访问的动态网页生成静态HTML文件,减少服务器负载。
6. 使用缓存:采用本地缓存和服务器缓存,降低重复请求的负载。
7. 使用高性能服务器和宽带:高性能的硬件和宽带能够快速响应用户请求。
SG Optimizer使用方法
1. 安装SG Optimizer
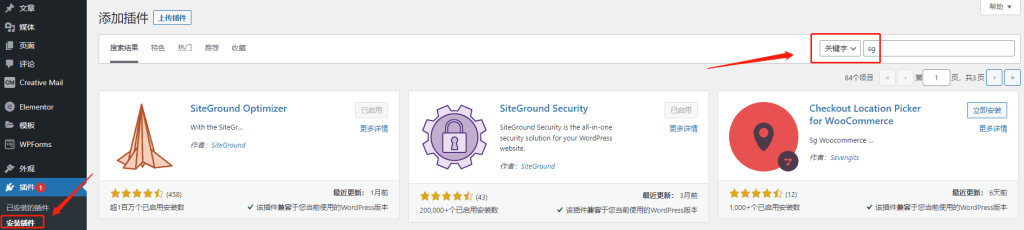
默认情况下,SiteGround一键安装WordPress的同时,会自动安装SG Optimizer,如果你不小心删除,可以在WP后台搜索SG找到,如下图所示:

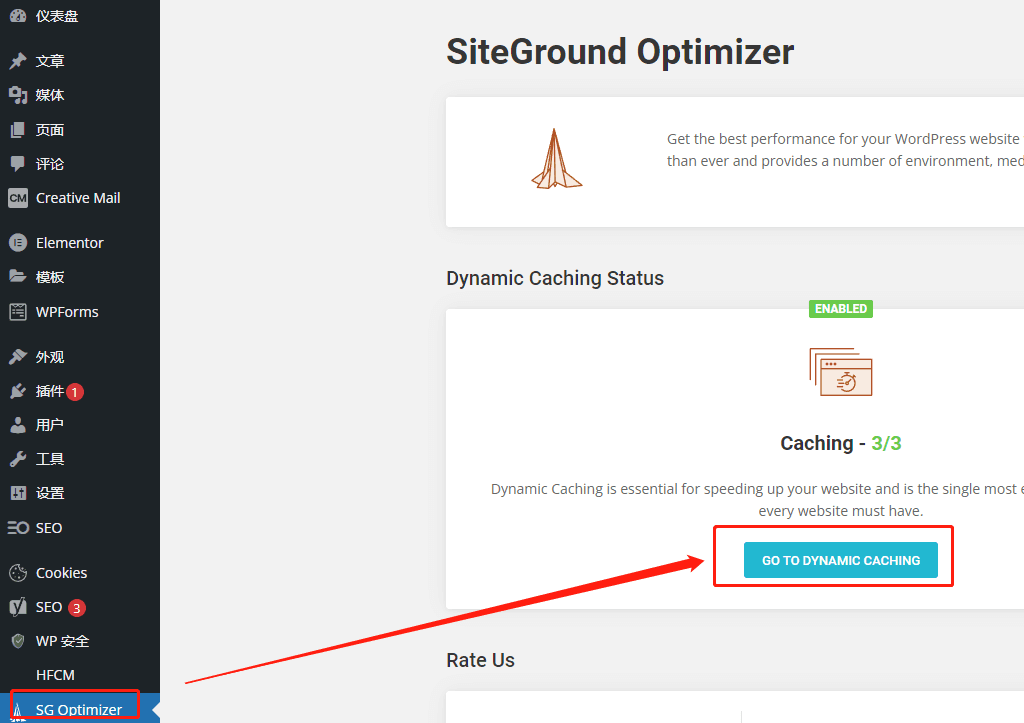
SG Optimizer插件安装好后,WP菜单栏会多出来一个选项,如下图所示。SG Optimizer所有的设置选项都在这里操作。

2.缓存设置 Cacher Settings.

开通内存缓存,首先要进入SiteGround后台,在SPEED -> Caching这一栏找到Memcached并点击开启,如下图所示,然后再返回SG Optimizer点击开启Memcached,如上图所示。
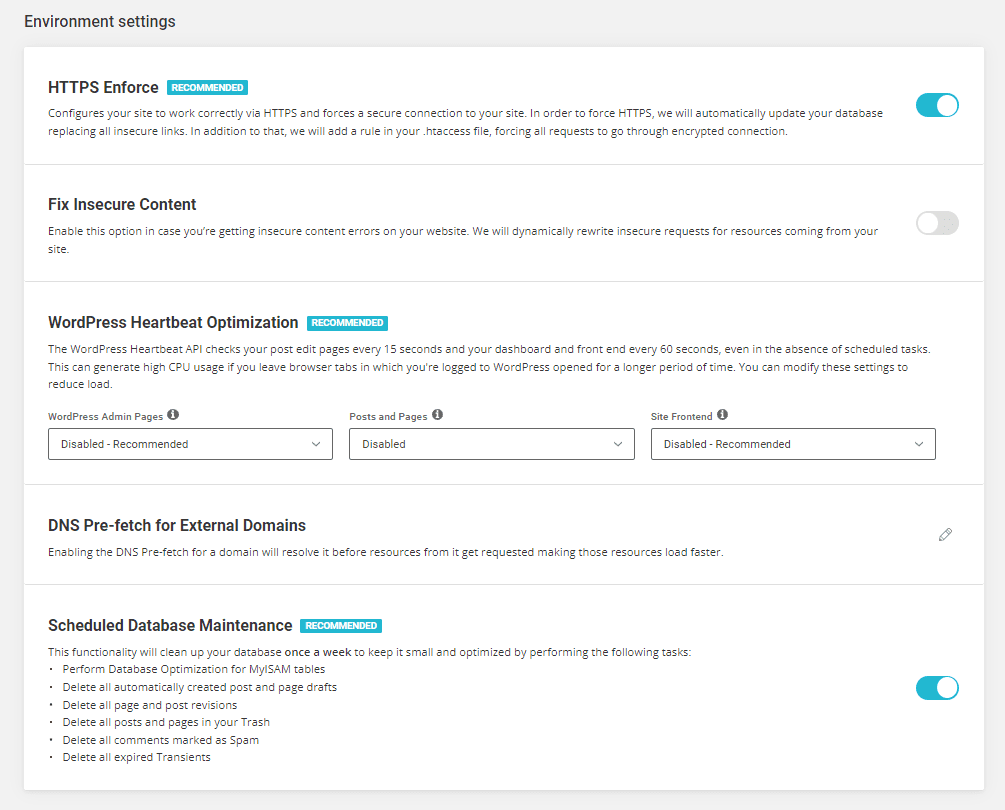
3.环境缓存Environment

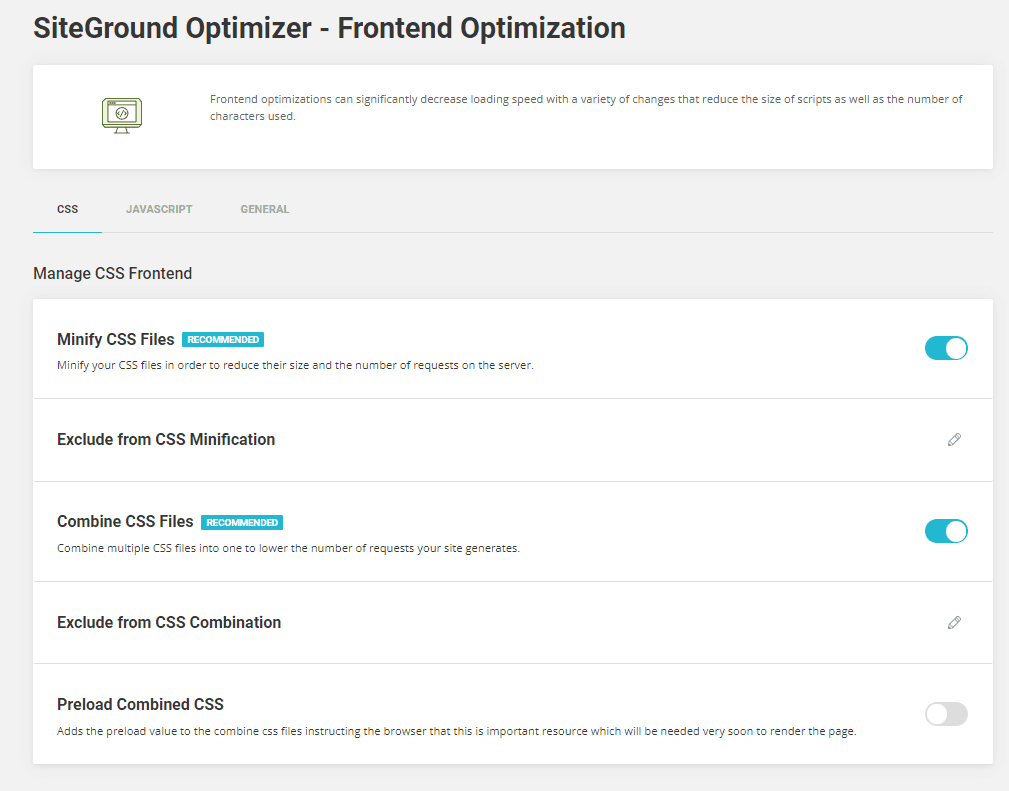
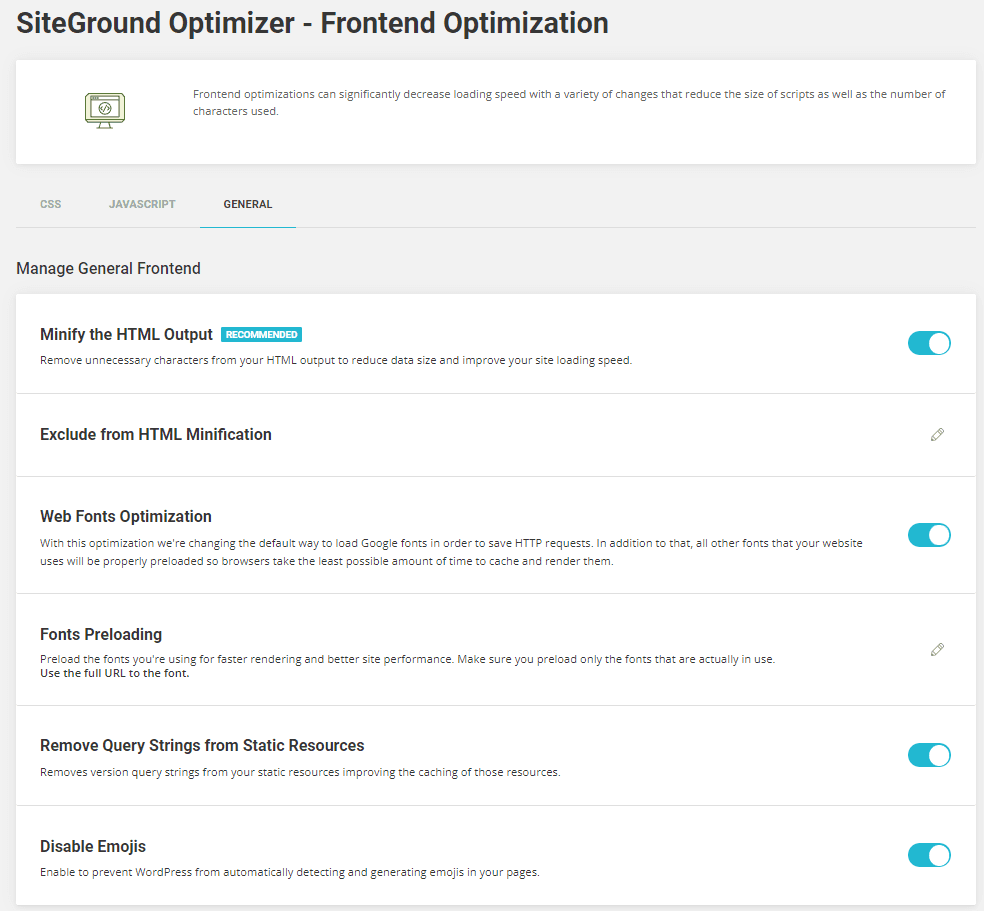
4.前端 Frontend


5.媒体优化Media

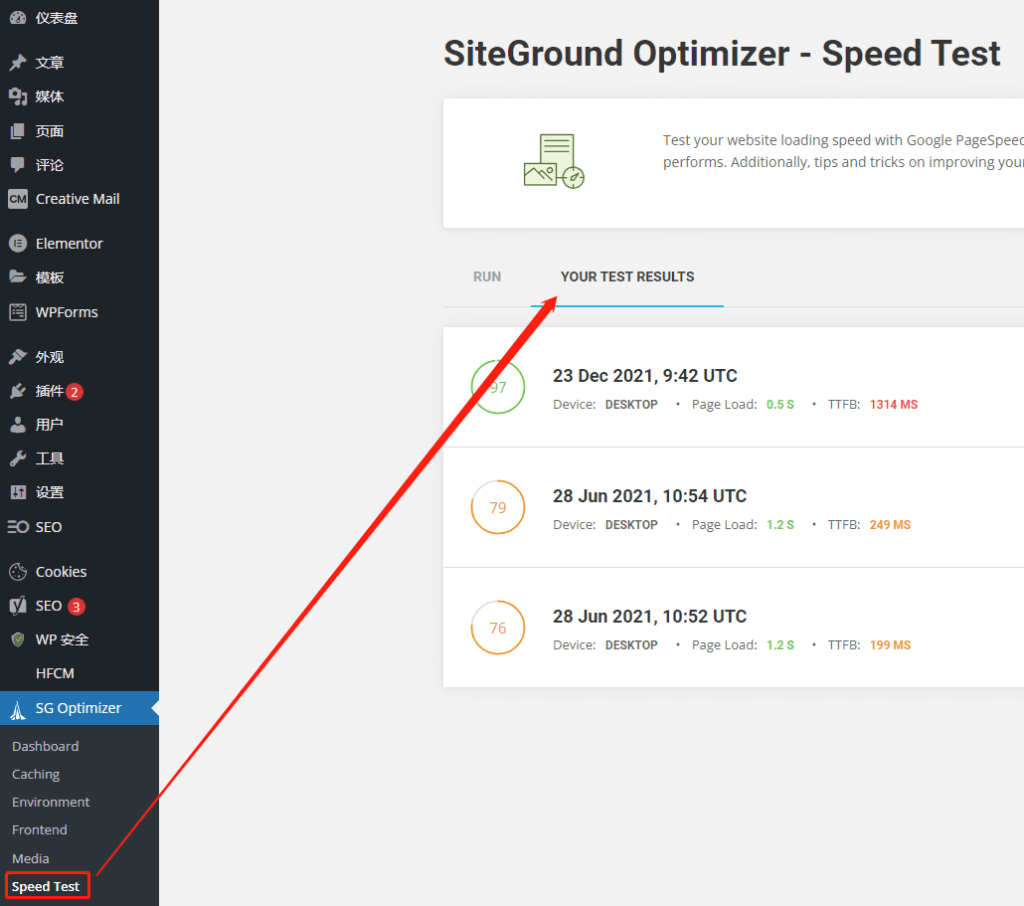
6.速度测试 Speed Test

需要注意的是:SG Optimizer的Cloudflare选项要先去SG后台开通Cloudflare CDN,然后重新登录WP才会显示。
总结
网站加速的关键步骤包括合并代码、优化代码结构、压缩文件、使用CDN、网页静态化、缓存和使用高性能服务器。安装SG Optimizer后,用户可以通过WP后台进行详细设置,包括缓存、环境缓存、前端优化、媒体优化和速度测试。





